Manapság nem könnyű az e-mail marketingeseknek.
Az első időkben kevésbé volt aggódni való: alig egy maroknyi kliens létezett, amire optimalizálni kellett a leveleket. Most már agybaj környékez, hogy minden kliensben ugyanolyan jól nézzen ki, ugyanúgy menjen át az üzenet, ugyanazt kapja a user, használjon bár Gmailt, Yahoot, vagy akár Outlookot – na meg a többit… Aztán mindennek a tetejébe még azt se felejtsem el, hogy ránézzek a mobilos verziókra is, elvégre világszinten az emberek 53%-a ma már jellemzően ott olvassa a leveleit!
Más szóval: van egy csomó tesztfiókom, és azok között váltogatok naphosszat, zsonglőrködöm, és mérgelődök.
Túlterheltnek érzed magad e miatt? Nem vagy egyedül! Ez a poszt pedig épp azért született, hogy segítsen eligazodni jó néhány szabály közt, hogy segítsünk értelmet adni ennek az egésznek!
Mielőtt azonban nekilátnánk a bősz optimalizálásnak, vessünk egy pillantást arra is, melyek világszinten a legerősebb kliensek, vagyis mit használnak igazán nagy tömegben.
A Top 10 legnépszerűbb e-mail kliens világszinten
Nem mindegyik klienst kell egyenlően kezelni – a népszerűsége országonként el-eltér, így mindig vedd figyelembe a hazai trendeket. Kis segítség gyanánt íme a Litmus 1,06 milliárd (igen, milliárd) megnyitásán végzett felmérése:
Apple iPhone mail alkalmazás 28%
Gmail 16%
Apple iPad mail alkalmazás 11%
Google Android App 9%
Outlook 9%
Apple Mail asztali alkalmazása 8%
Outlook.com 6%
Yahoo! Mail 4%
Windows Live Mail 2%
AOL Mail 1%
Magyarországon még mindig elterjedtek a különböző régi szolgáltatók, de a Gmail ide is nagyon betört. Pillanatnyi sorrend százalékos arányok nélkül:
Gmail
Freemail
Citromail
Hotmail
Yahoo
Hogyan teheted jobbá leveleid a különböző kliensekben
Most, hogy láttál egy nagyságrendi adatot, érdemes elemezned a saját adatbázisod, majd a lenti adatokkal élve tedd jobbá a levelezésed! Az alábbiakban található tippek közül lesznek olyanok, amik triviálisnak tűnnek sokaknak (remélem), de mégis, mindmáig hibapontoknak tekinthetők…
1, Tartalmazzon a leveled linket az online verzióhoz!
Jó pár alkalommal előfordulhat, hogy különböző e-mail kliensek, vagy épp mobil eszközök nem támogatják a HTML alapú leveleket ezért nagyon fontos, hogy online változata is létezzen a levelednek, és az elérhető is legyen egy kattintással! Így minden olyan usernek, akinek valamiért az eszköze nem támogatja a leveled megjelenítését, kvázi mentsvárként ott lesz az online verzió!
2, Hozz létre egyszerű, text változatot is a levélhez
Rengetegszer előfordul, de az Outlookban biztosan, hogy nem töltődnek be a levél képei, dizájnelemei – de gondolj bele, ha csak abból áll, akkor ugyan mit látnak a feliratkozóid? Sokszor említettem már, mindenképp hozz létre szöveges alt verziót is a leveledhez – ezt pl. a HírlevélÓriás tökéletesen támogatja, de a legtöbb hírlevél programban él ez az opció, csak ne légy lusta használni!
3, Ellenőrizd a linkek abszolút elérési utak-e
A usereid mindenféle környezetben töltik be a leveleid, és ha nem abszolút utakat takarnak a linkjeid, bizony, sokszor még ha kattintanának is, akkor sem jelenik meg a tartalom. Hogy mire gondolok?
Abszolút hivatkozás pl: http://oldalad.hu/celoldalad
Relatív hivatkozás: /celoldalad
Jegyezd meg: az előbbi jó, az utóbbi nem. Nagyon nem!
4, Ellenőrizd a kép URL-eket, hogy abszolút utak-e
Ugyanaz pepitában, csak a képekkel kapcsolatban! Ha relatív utak szerepelnek, biztos lehetsz benne, hogy lesz olyan kliens, ami képtelen lesz megjeleníteni a képeid!
Példa kell?
Abszolút kép URL: <img src = „http://www.oldalad.hu/images/keped.jpg”>
Relatív kép URL: <img src = „/ images / keped.jpg”>
5, Lásd el alt szövegekkel a képeid!
Sok olyan kliens létezik, ahol alapbeállításként blokkolva vannak a beérkező képek. Ez azt jelenti, ha valaki megnyitja a leveled, a képek nem töltődnek be, csak akkor, ha külön engedélyezik azt! Az alt textek segítenek megérteni a képek jelentőségét, vagy épp az üzenetet akkor is, ha a kliens nem tölti be a leveleket!
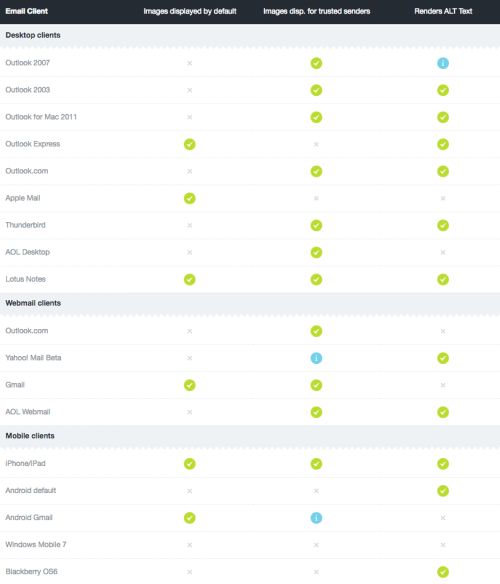
Hogy mely e-mail kliensek blokkolják a képeket alapértelmezésben? Íme egy lista!
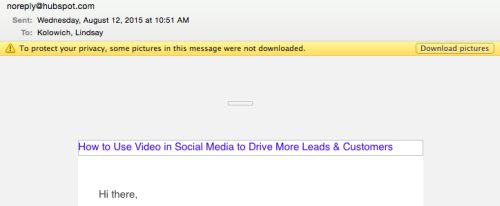
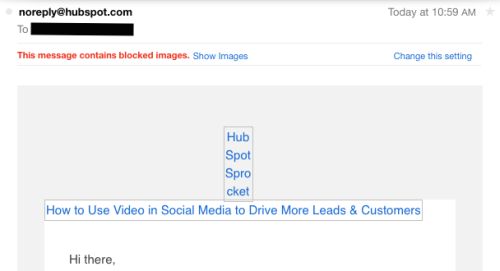
Hogy néznek ki a kikapcsolt képes e-mailek?
Így Outlookban:
Így pedig Yahooban:
– A Gmail letölti az összes e-mail tartalmat, és a szerverein tárolja azokat. Ezt követően a szervereiről kiszolgálja ugyanazokat a képeket, hogy mindenkinek egységesen jelenjen meg, függetlenül a készüléktől. Az eredmény? Az e-mail nyomkövető eszközeid képtelenek megmondani, hogy a megnyitás mobilról vagy asztali eszközről történt…
– Az Outlook nem olvassa be a háttérképeket, így az a legjobb, ha nem használsz ilyesmit – e helyett élj az e-mail kliens klasszikus háttérszínével, és a képeket is más módon használd…
– A Hotmail nem ismeri az image mapokat, így a legjobb, ha kerülöd a használatát, ha sok a Hotmailes feliratkozód.
– A Lotus Notes nem támogatja a JPEG formátumú képeket, ezért inkább JPG-t vagy GIF-et használj!
6, Állíts speciális magasságot és szélességet a képekhez
Ez a beállítás segíteni fog abban, hogy a leveled megtartsa a felépítését akkor is, ha nem töltődnek be automatikusan a képek. (Lásd 5. pont) Az alt szövegek rendben megjelennek, és legalább nem borul fel az elrendezés.
Ha nem teljesen átméretezett képeket használsz (vagyis a szerkesztőben adod meg a képméretet), csúnyán borulhat a megjelenés. Néhány kliens nem tiszteli a HTML arányait és így meglehetősen csúnyulhat az összkép!
7, Állíts be előnézeti szövegeket (preview text, ha úgy szerepel nálad)
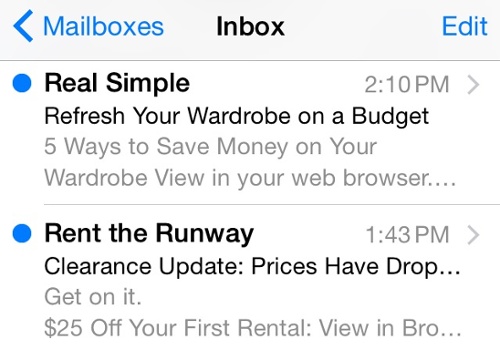
Vannak e-mail kliensek, amik egész egyszerűen megvágják a leveleket. Ilyen pl. az iPhone mobilalkalmazása, a Gmail, sőt, az Outlook is! Néha csak 1-2 sornyi szöveget jelenítenek meg, és ha ebben nem tudod felkelteni a figyelmet, akkor viszont bukhatod a kattintást…
Így néz ki ez pl. iPhone mobilalkalmazásban:
Az első néhány sor lehet a döntő tényező a leveleddel kapcsolatban, szóval azt nagy odafigyeléssel fogalmazd meg!
8, Előnézet!! Teszteld a leveleid kiküldés előtt!
Ha minden megvan, kész a levél, az összes fenti alapvetést betartottad – na, akkor még tesztelj egy kört! Hidd el, sosem lehet tudni, mikor üt be a krach, mindig jöhet olyan hiba, ami felborítja a terveid! Így javaslom, adatbázisod elemezd abból a szempontból, melyek a legjellemzőbb kliensek, és azoknál hozz létre tesztfiókokat, hogy megbizonyosodhass, mindent jól csináltál!
Kihagytunk valamit? Mást is fontosnak tartasz, vagy véleményed van? Oszd meg velünk kommentben!
Forrás: HubSpot.com